-
django 입문(2) 앱 생성 ~ Routing(URL 관리)Backend/Django 2023. 5. 29. 10:51
5. 앱
1 개의 프로젝트 안에는 여러 개의 앱이 존재. 여러 앱이 모여 웹 사이트를 구성. 각 앱마다 하나의 기능을 제공. ex) 관리자 앱, 인증 앱 등…
앱 동작 방식

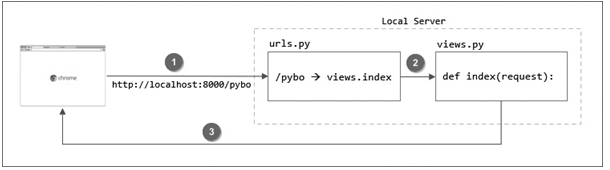
출처: 생활코딩 urls.py : 사용자의 접근 요청을 어디로 보낼지 결정하는 역할.
view: 여러 함수들 위치
model: Django에서 기본적으로 제공하는 DB와 통신하는 기능.
앱 생성
django-admin startapp [app_name]
6. Routing

출처: 점프 투 장고(박응용 저) urls.py
project(보통 config) - urls.py: 가장 큰 틀의 Routing 작업 수행. 들어온 요청을 적당한 App으로 위임. 프로젝트 성격의 URL 매핑만 추가되는 것이 좋다.
from django.contrib import admin from django.urls import path from pybo import views urlpatterns = [ path('admin/', admin.site.urls), path('pybo/'. views.index), # 'pybo/' URL이 요청되면 views.index 를 호출하라는 매핑을 추가 ]URL 뒤에 ‘/’ 를 붙이는 이유는 URL을 정규화하는 장고의 기능 때문. 따라서 웬만하면 URL 매핑 시 항상 끝에 슬래시(’/’) 를 붙이자.
app - urls.py: 앱 내 적당한 함수로 위임.
특정 앱에 관련된 것(ex.요청)들은 해당 앱 디렉터리 하위 경로에서 관리하는 것이 좋다.
from django.contribe import admin from django.urls import path, include urlpatterns = [ path('admin/', admin.site.urls), path('pybo/', include(pybo.urls)), ]path(‘URL’, include(’app.urls’)): 특정 URL로 시작되는 페이지 요청은 app/urls.py 파일의 매핑 정보를 읽어서 처리하라는 의미.
from django.urls import path from . import views urlpatterns = [ path('', views.index), ]path(’’. views.index): 요청받은 앱 URL의 공통 부분은 이미 config/urls.py에서 먼저 매핑되었으므로 앱 내부의 urls.py에서는 해당 URL을 ‘’← 처럼 생략함.
config/usrls.py에서 처리된 URL 공통 부분 이후에 나오는 URL에 대해서는 [app]/urls.py 에서 새로 선언 및 정의하면 됨. 이 경우 최종 URL은 http://[IP]:[Port]/[App의 공통URL]/[나머지URL] 형식이 된다.
views.py
화면에 출력될 내용을 정의
from django.http import HttpResponse def index(request): return HttrResponse("안녕하세요 pybodp에 오신 것을 환영합니다.")HttpResponse: 요청에 대한 응답에 사용.
request: HTTP 요청 객체
7. Web Server VS WAS

Web Server: 필요한 Page가 미리 구현되어 있어야 함.(Static) → 대신 빠름.
WAS: Page 생성 Program 생성, 필요할 때마다 Web Page(HTML Code) 생성(Dynamic) → 상대적으로 느림, 유지보수 효과적, 실시간 Data 생성 가능.
참고자료
1) 생활코딩: Python Django Web Framework(YouTube)
2) 점프투장고: 점프 투 장고(WikiDocs)
'Backend > Django' 카테고리의 다른 글
django 입문(6) 장고관리자 admin (1) 2023.07.12 django 입문(5) Model 1) 기본 사용법 (0) 2023.07.10 django 입문(4) CRUD 기본 작업 (1) 2023.07.07 django 입문(3) Routing (0) 2023.07.03 django 입문(1) 프로젝트 생성~서버 실행 (0) 2023.05.29