-
HTML(3) 콘텐츠모델, 시멘틱마크업,블록인라인Frontend/HTML 2023. 7. 11. 23:43
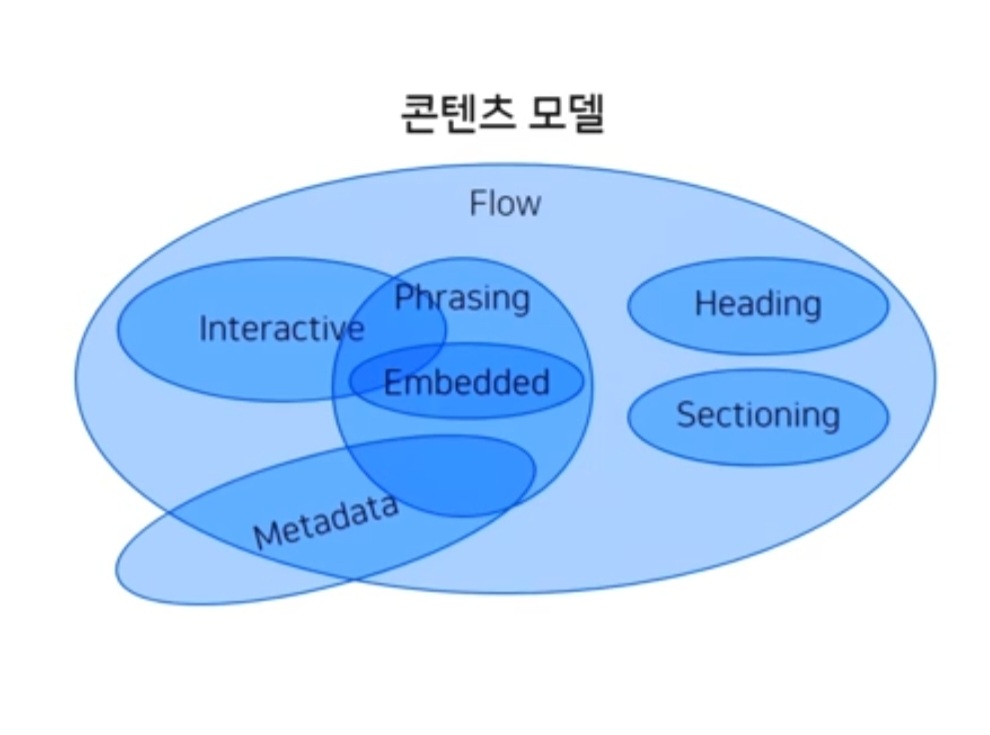
1. 콘텐츠모델

- Metadata: style, script, 다른 문서와의 관계 및 정보. 대부분 <head>내에 들어간다는 것이 특징
- Flow: html 요소 대부분이 Flow에 포함
- Sectioning: 문서의 구조와 관련된 요소들이 포함. 아웃라인이 있음
- Heading: 제목, header
- Phrasing: 문서의 텍스트 또는 텍스트를 꾸며주는 문단 내부 레벨로 사용되는 요소
- Embedded: 외부 콘텐츠
- Interactive: 사용자와 상호작용
2. 시멘틱 마크업
시멘틱: 기계(브라우저)가 잘 이해할 수 있도록 하는 것
- <article>
- <aside>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <time>
3. 블록&인라인
블록 레벨 요소: 부모 영역의 가로를 꽉 채워 표현하는 요소. 앞 뒤로 자동 줄바꿈
ex) <div>, <p>, <h1~6> 등
인라인 레벨 요소: 내용만큼의 박스로 표현. 줄바꿈 효과 없음. 블록 레벨 요소를 자손으로 가질 수 없음. 예외 <a>
ex) <span>, <a>, <i>, <img>, <em> 등
참고 자료
'Frontend > HTML' 카테고리의 다른 글
HTML(2) Tag (0) 2023.06.01 HTML(1) HTML 이해하기 (0) 2023.05.29